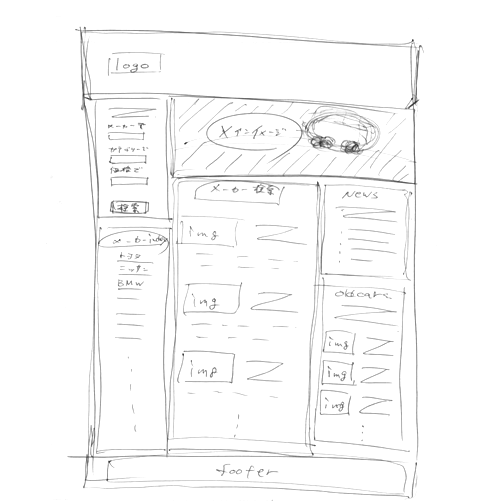
2.構成図を元に、手書きのレイアウトを紙に書くまずは手書きで配置を考えるまずは手書きのトップページを作ります。トップページに何を入れなくてはいけないのか、  トップページに必要な要素ホームページのトップページに必要な要素は、ある程度決まっています。
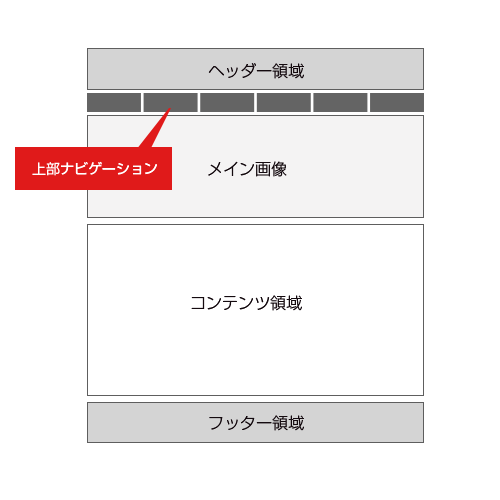
レイアウトの基本はナビゲーションで決まるホームページのレイアウトの基本となるのが、「どこにナビゲーションを配置するか」です。 上部ナビゲーションのホームページレイアウト
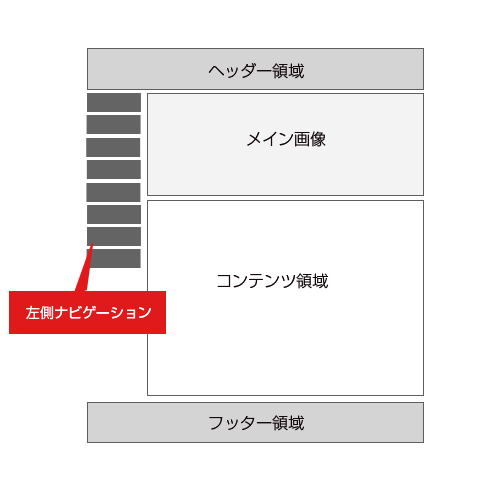
最近のホームページの流行として、代表的な上部ナビゲーション。 左側ナビゲーションのホームページレイアウト
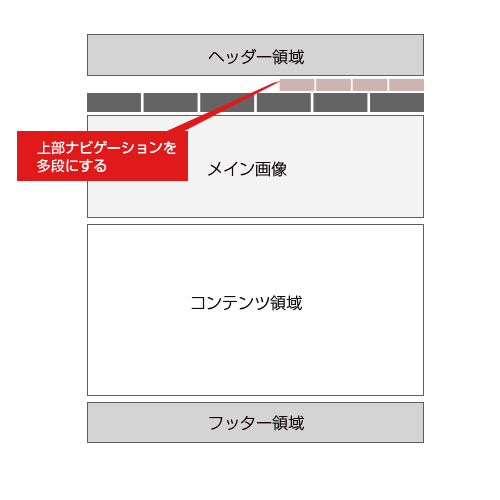
一昔前は基本的に左側ナビゲーションが主流でした。特にページ数が次第に増えていくようなホームページには、ボタンを下に追加するだけでよいので左側ナビゲーションを考えます。 上部ナビゲーション+サブナビゲーション
ページ数は多いが、上部ナビゲーションにまとめたい場合に、ページ内容に優劣をつけ、さっぱりと多段にわけて配置します。現在最も多いと思われるナビゲーション形式。 右側のナビゲーションボタンの是非検索エンジン対策には有効?右側にナビゲーションをつけた方が検索エンジンにひっかかりやすい・・・などと聞いた事があると思います。確かに、一般的に利用されている「テーブルコーディング」では、有利となる場合があります。 ただし、右側ナビゲーションにもいくつかのデメリットがあります。 1.不慣れなエンドユーザーには向かない一般的に上部か左側にナビゲーションを配置したホームページが多く、あまりインターネットに不慣れなエンドユーザーには右側にナビゲーションがあると嫌われる場合があります。 2.小さいモニターなどで、右側が押しにくくなるナビゲーションボタンはホームページにとっては非常に重要な意味を持っています。見せたいページを見てもらえるか、たどり着くか着かないか、いろんなページを見てくれるかといった、いわば運命を握っていると言っても過言ではないでしょう。 右側にナビゲーションがあると、場合によっては画面の右側にボタンがはみ出てしまって、押せなくなってしまう事もあります。 3.SEO対策の効果がはっきりしないテーブルでのコーディングを行ったとしても、もちろんSEO対策もできますし、上位表示を狙う事も可能です。ただし、検索エンジンに読み込ませる順番をテーブルコーディングであれこれ考えるのであれば、できればCSSコーディングにより、読み込ませる順番を考えたいところです。 実際は、テーブルコーディングの場合はどれくらい順位が左右するかは、はっきりしませんし、エンドユーザーの使い勝手を第一に考え、ホームページの内容が充実してきてからCSSコーディングによるSEO対策を考えたほうがはるかに有効だと考えます。 |
トップページの作り方2.手書きのレイアウトを作成
ホームページの作り方 > トップページの作り方 > 2.手書きのレイアウトを作成
スポンサードリンク
ホームページの作り方|ホームページはじめての方|ホームページ制作の流れ|基礎知識編|トップページの作り方|HTML編|よくある質問|ホームページ制作便利ソフト
インターネットエクスプローラー | ブログの作り方
インターネットエクスプローラー | ブログの作り方
COPYRIGHT(c)2008 homepage-masters.com All Rights Reserved